Slideshow
A slideshow introducing the different part of the server is available here (opens in a new tab)
Diagrams
ℹ️
Those diagrams come from this introductory slideshow (opens in a new tab) and are slightly reworked to be understood as standalone diagrams.
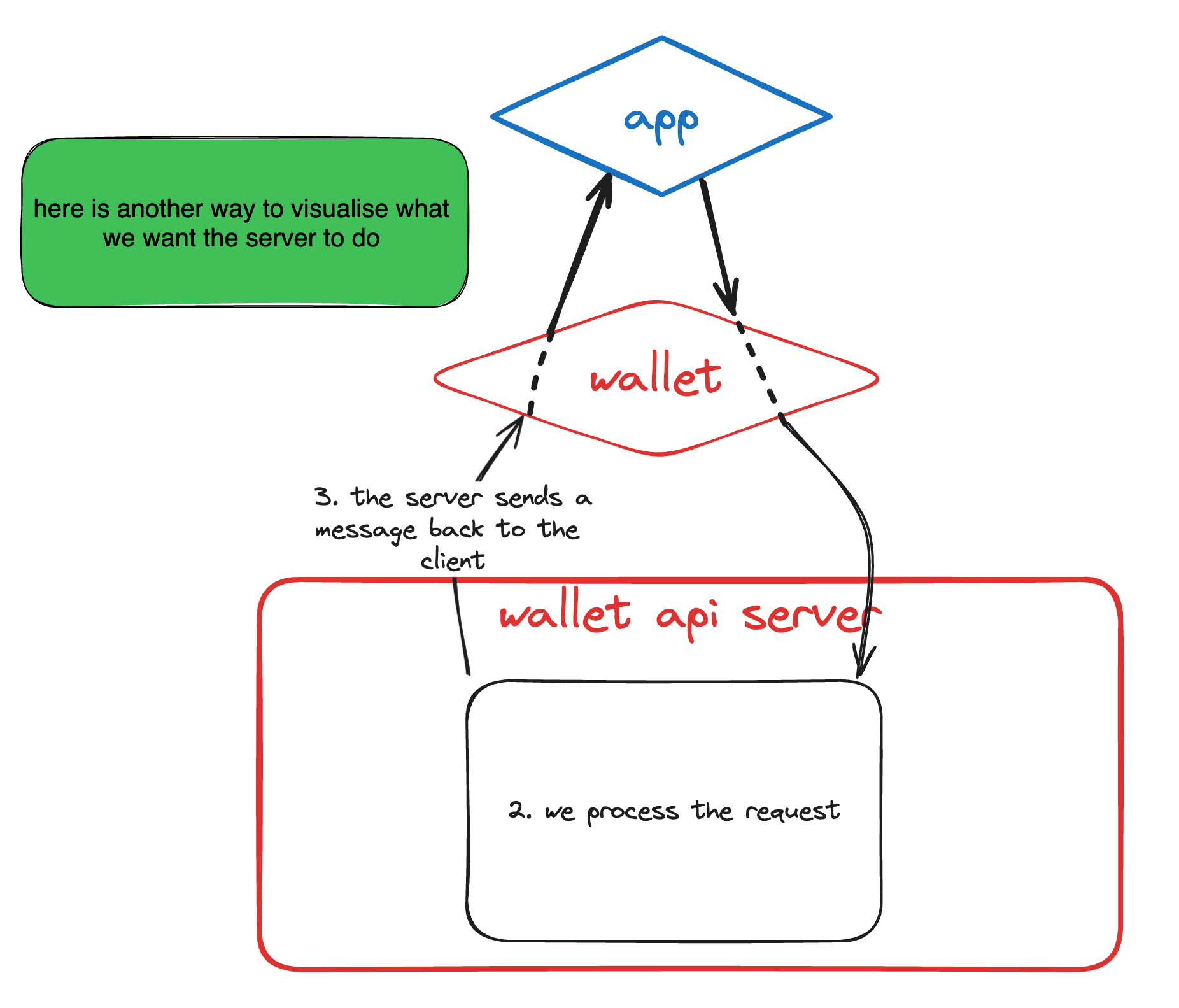
1. a basic way to allow wallet-application interaction

2. process requests with requestHandlers

3. ask wallet for data / actions with walletHandlers

4. handle bidirectional communication

4. data passed from wallet to the server (accounts, currencies, config) and permissions
